Android Progress Bar Example
Android Manifest
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| package="com.as400samplecode" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="15" android:targetSdkVersion="15" /> <uses-permission android:name="android.permission.INTERNET" /> <application android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application></manifest> |
Android String Resources - strings.xml
1
2
3
4
5
6
7
8
9
10
11
| <resources> <string name="app_name">Progress Bar Tutorial</string> <string name="menu_settings">Settings</string> <string name="start">Start</string> <string name="stop">Stop</string> <string name="start_download">Start File Download</string> <string name="my_file">My Downloaded File</string> <string name="finished">Finished downloading…</string></resources> |
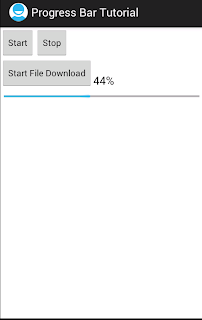
Android Application main Layout - activity_main.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <?xml version="1.0" encoding="UTF-8"?> android:layout_width="match_parent" android:layout_height="match_parent" <Button android:id="@+id/start" style="?android:attr/buttonStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:text="@string/start" /> <Button android:id="@+id/stop" style="?android:attr/buttonStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_toRightOf="@id/start" android:text="@string/stop" /> <ProgressBar android:id="@+id/progressBar1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/stop" /> <Button android:id="@+id/download" style="?android:attr/buttonStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/start" android:text="@string/start_download" /> <ProgressBar android:id="@+id/progressBar2" style="?android:attr/progressBarStyleHorizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@id/download" android:padding="5dp" /> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/progressBar2" android:contentDescription="@string/my_file" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/download" android:layout_toRightOf="@+id/download" android:text="@string/finished" android:textAppearance="?android:attr/textAppearanceMedium" /></RelativeLayout> |



沒有留言:
張貼留言